select에 label이 없으면 일어나는 일

얼마전 부터 재사용가능한 Select 컴포넌트를 만들고 있습니다. 재사용 가능성과 접근성 부분을 신경쓰면서 작성하고 있었는데, label 과 관련해 궁금한점이 생겼습니다.
select 에 label 이 존재하지 않는다면 어떤 일이 일어날까요?
저는 이를 테스트해보기 위해 mdn 공식 문서에서 select 를 그대로 가지고 와서 진행했습니다.
const SelectWithLabel = () => { return ( <> <label htmlFor='pet-select'>Choose a pet:</label> <select name='pets' id='pet-select'> <option value=''>--Please choose an option--</option> <option value='dog'>Dog</option> <option value='cat'>Cat</option> <option value='hamster'>Hamster</option> <option value='parrot'>Parrot</option> <option value='spider'>Spider</option> <option value='goldfish'>Goldfish</option> </select> </> ); }; // ------------------------ 위의 공식 예제에서, `label`만 제거해 보았습니다. const SelectWithoutLabel = () => { return ( <select name='pets' id='pet-select'> <option value=''>--Please choose an option--</option> <option value='dog'>Dog</option> <option value='cat'>Cat</option> <option value='hamster'>Hamster</option> <option value='parrot'>Parrot</option> <option value='spider'>Spider</option> <option value='goldfish'>Goldfish</option> </select> ); };
보이스 오버로 들어보기
저는 맥환경에서 진행하고 있었고, 맥 환경에서는 보이스 오버를 쉽게 킬 수 있습니다.

Select with Label

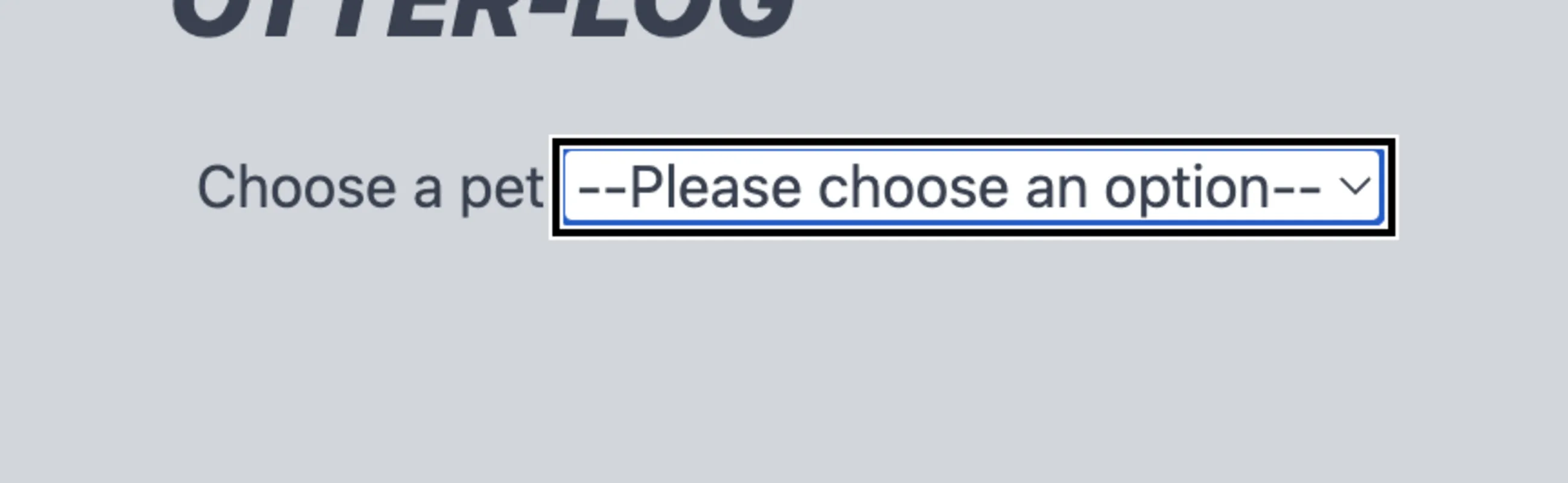
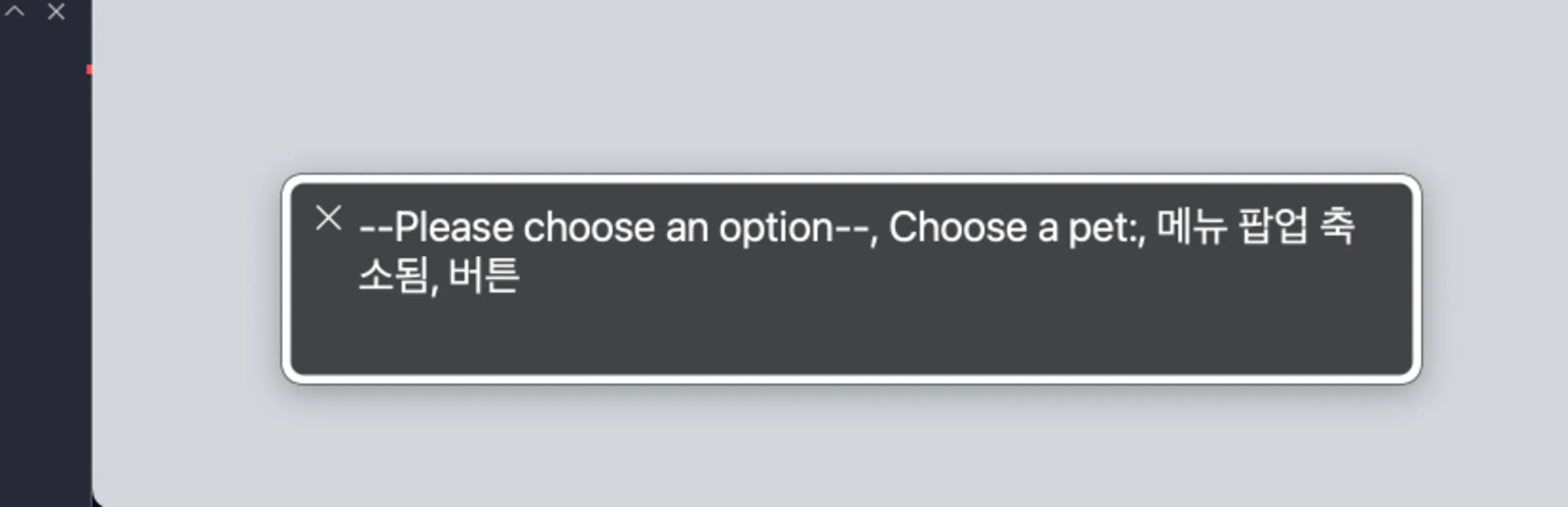
Tab키로 셀렉트를focus했을때

보이스오버가 label 에 대한 설명을 읽어줍니다. choose a pet 이라고 설명되어있는 라벨로 인해 보이스오버 사용자는 해당 셀렉트가 무엇에 대한 요소인지 알 수 있습니다.
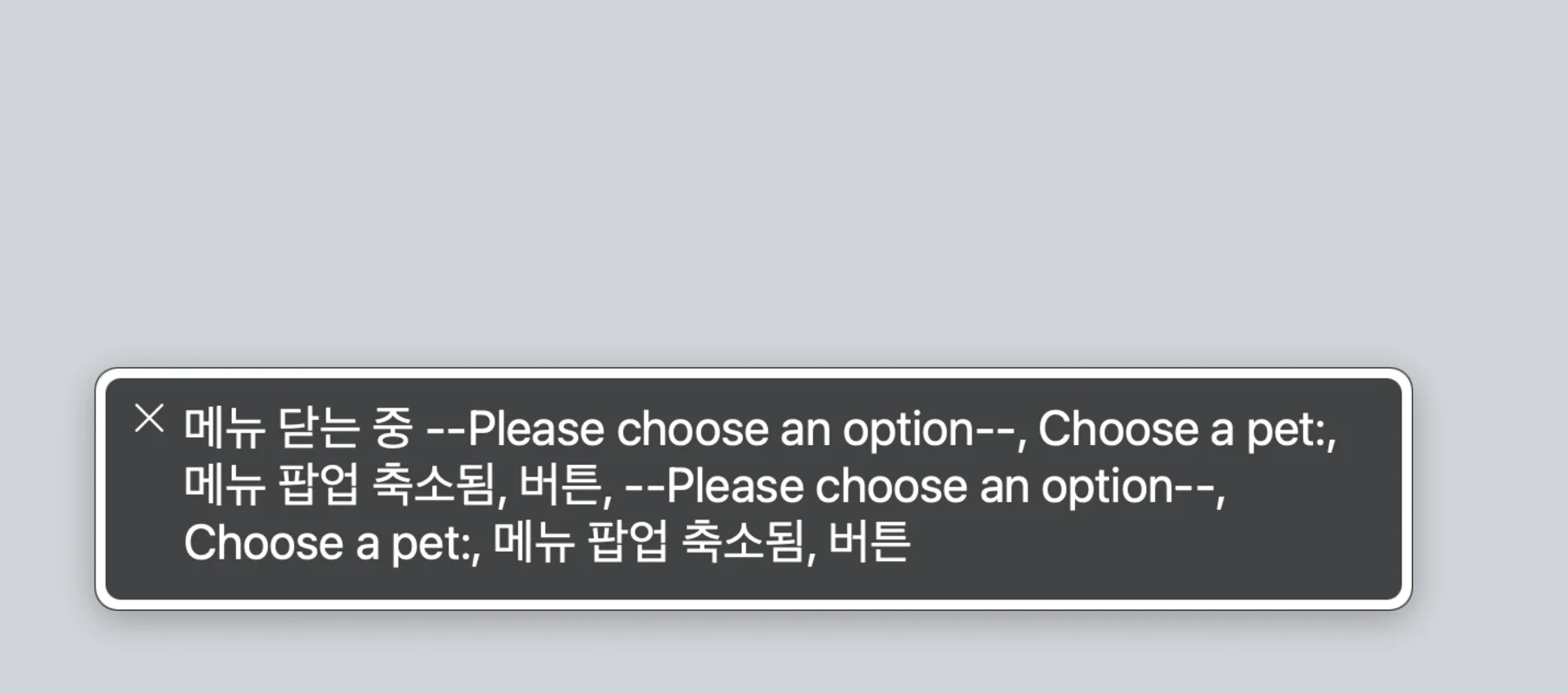
- 옵션 메뉴가 닫혔을때

label 을 읽어고 있습니다.
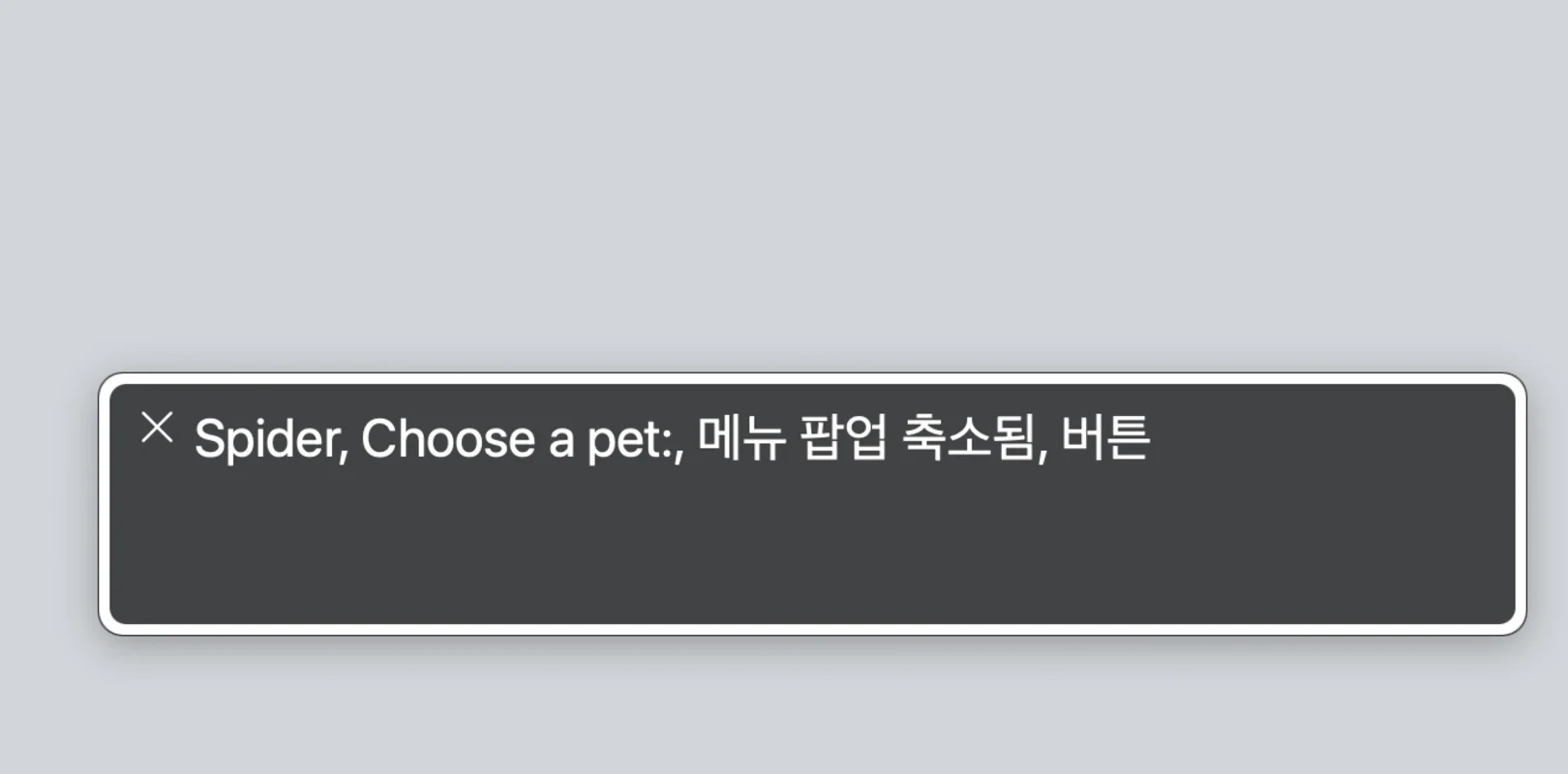
- 옵션을 선택했을 때

선택된 메뉴와 함께 label 을 읽어줍니다.
Select without Label

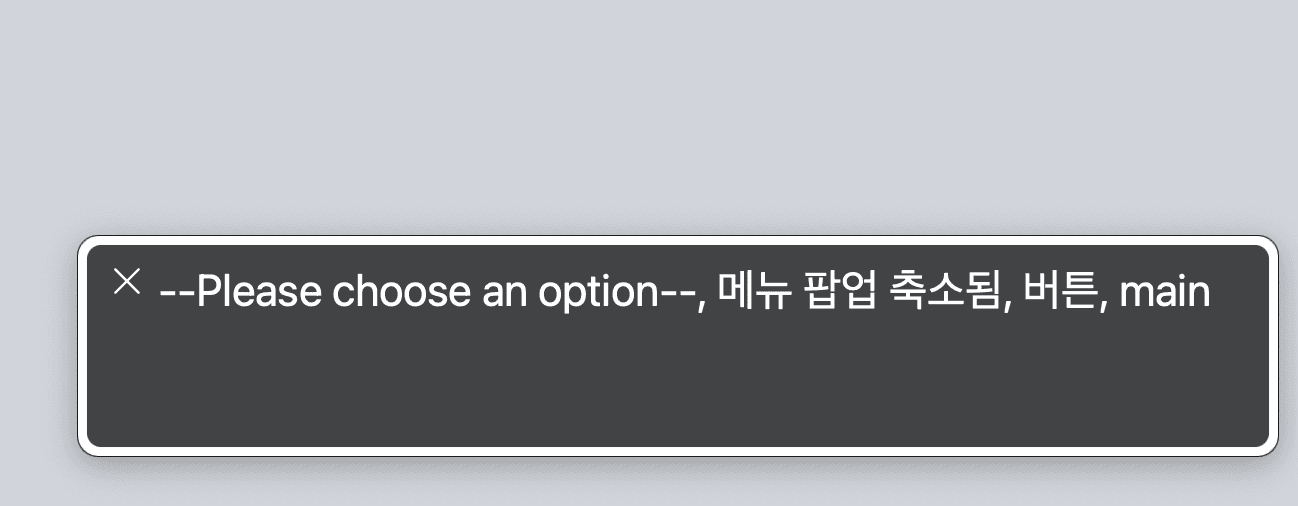
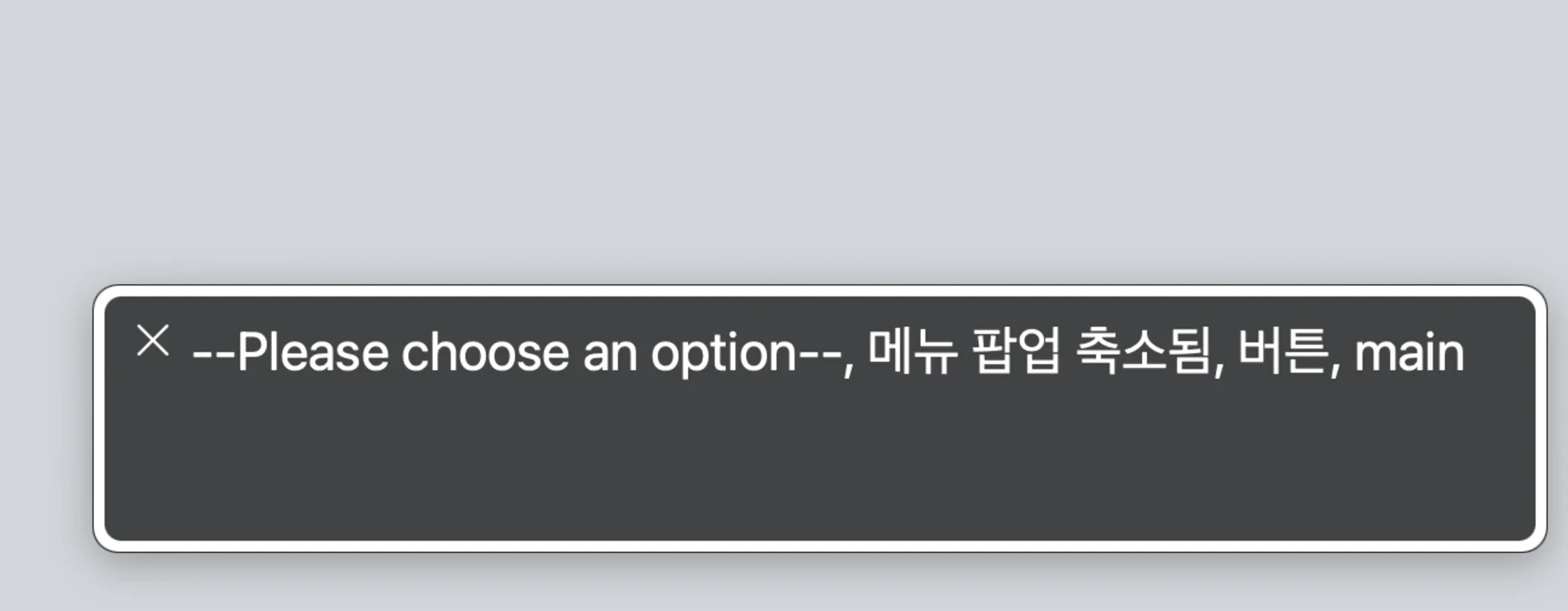
Tab키로 셀렉트를focus했을때

label 이 없고, 당연히 보이스 오버 사용자는 choose a pet 이라는 내용을 알지 못합니다.
이하 부분도, 똑같이 label 이 없으니 보이스 오버는 choose a pet 이라는 내용을 알려주지 못합니다.
느낀점
사실 label 이 어떤 역할을 해 주는지는 이론적으로 알고 있었습니다. 접근성과 또 웹에 해당 옵션이 어떠한 내용인지 알려준다는 것으로 말입니다. 그런데, 이론적으로 아는 것과 실제로 느껴보는 것은 다른 것 같습니다. 생각보다 select 에 label 이 없다면 무시무시한 일이 일어나게 되고 많은 사용자가 불편할 수 있다는 것을 느낄 수 있었습니다.